WordPressを対象ドメインのサブディレクトリにインストールした場合、WEBサイトのURLが「ドメイン + サブディレクトリ」の形になってしまいます。
これを解消するためにはサイトのルートディレクトリを変更する必要がありますが、その設定はブログ初心者には難しいと思うので、この記事でなるべく簡潔に詳しく解説します。
ルートディレクトリ変更の手順

サイトがドメイン直下に表示されるようにルートディレクトリを変更する方法を説明します。
例)http://domain.com/wp/ ➡ http://domain.com
手順1. サイトアドレスの変更
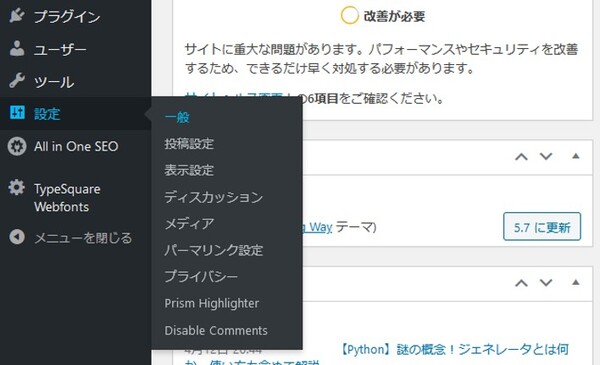
WordPressの管理画面で、「設定」->「一般」を開きます。

アドレス(URL)の欄を、ルートディレクトリのURLに変更します。

「変更を保存」をクリックし、保存します。
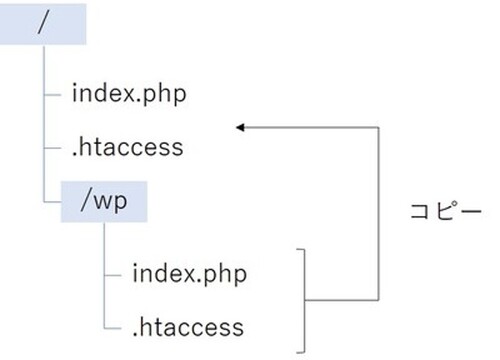
手順2. index.phpと.htaccessをコピー
WordPressをインストールしたディレクトリ中のindex.phpと.htaccessをルートディレクトリにコピーします。
移動ではなくコピーすることに注意しましょう。

手順3. index.phpの編集
ルートディレクトリにコピーしたindex.phpをテキストエディタ(メモ帳など)で開き、以下のように編集します。
変更前
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
変更後
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
変更が完了したらファイルを上書き保存します。
手順4. パーマリンクの更新
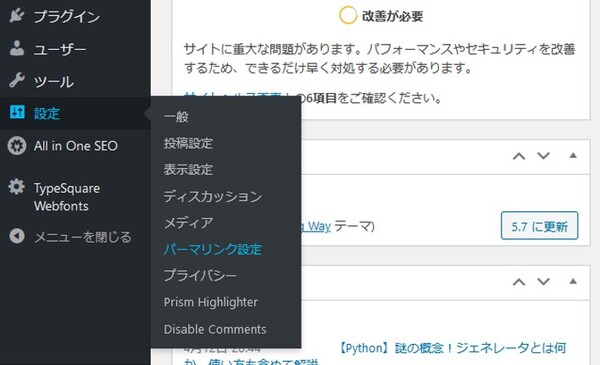
WordPressの管理画面で、「設定」->「パーマリンク設定」を開きます。

何も変えずに「変更を保存」をクリックします。
必要な手順はこれですべてです。
沼りがちなケースとその対処法

特に問題がなければ、前述の手順でルートディレクトリの変更が完了するはずです。
ただし、次のようなケースでは上手く行かないことがあります。その場合の対処法なども含めて紹介しましょう。
index.htmlが邪魔になっているケース
契約しているレンタルサーバーによっては「サイトがアップされていない状態」を知らせるためのHTMLファイル(index.html)がドメイン直下に用意されていることがあります。
index.htmlはデフォルトでindex.phpより表示の優先度が高く設定されているため、この場合は前述の設定変更を行っても上手くトップページが表示されません。
「設定を変更したのに上手く行かない…」という方は、まず対象ドメイン直下にあるファイルをチェックしてみて下さい。
解決策:表示ファイルの優先度を変更する
表示されるファイルの優先順位は.htaccessというファイルで指定することが可能です。
ドメイン直下にある.htaccess(無ければ新規作成)を以下のように編集すれば、index.phpが優先して表示されるようになります。
DirectoryIndex index.php index.html
※力技にはなりますが、index.htmlを削除しても同様の結果を得ることは可能です。


